A wireframe layout is a visual representation of a website’s structure and layout, typically created in a low-fidelity format. It serves as a blueprint for the design and development of a website, allowing designers and developers to plan and organize the website’s content, functionality, and user flow. Developing a wireframe layout for a new website design can provide many benefits, including improved communication, increased efficiency, and higher user satisfaction.
Wireframe Benefits
A wireframe layout provides a clear and concise visual representation of the website’s structure and layout, which allows stakeholders to understand the design and provide feedback. This can help to avoid misunderstandings and delays later in the development process, as any issues can be identified and addressed early on. A wireframe layout can communicate the design to developers, ensuring that they clearly understand the intended design and functionality of the website.
Another benefit of developing a wireframe layout is that it can increase efficiency in the design and development process. By creating a wireframe layout, designers and developers can plan and organize the website’s content, functionality, and user flow in advance. By planning and organizing the website’s content and functionality in advance, designers and developers can avoid the need for major changes later in the development process, which can save time and resources.
Wireframe layout also benefits user satisfaction. When creating a wireframe, the designer must keep the user’s needs and goals in mind. This means that the designer has to think about what the user wants to achieve by visiting the website, how they will interact with the website, and what they expect to see. This can help ensure they design the website with the user in mind, leading to higher user satisfaction. Testing the wireframe layout with users, designers, and developers can gain valuable feedback that can improve the website’s design and functionality.

Wireframes are also useful in creating a consistent design across different devices. Wireframes can help designers ensure that their design will work on different screen sizes, which can help to improve user satisfaction and increase website traffic.
Steps toward creating a project wireframe
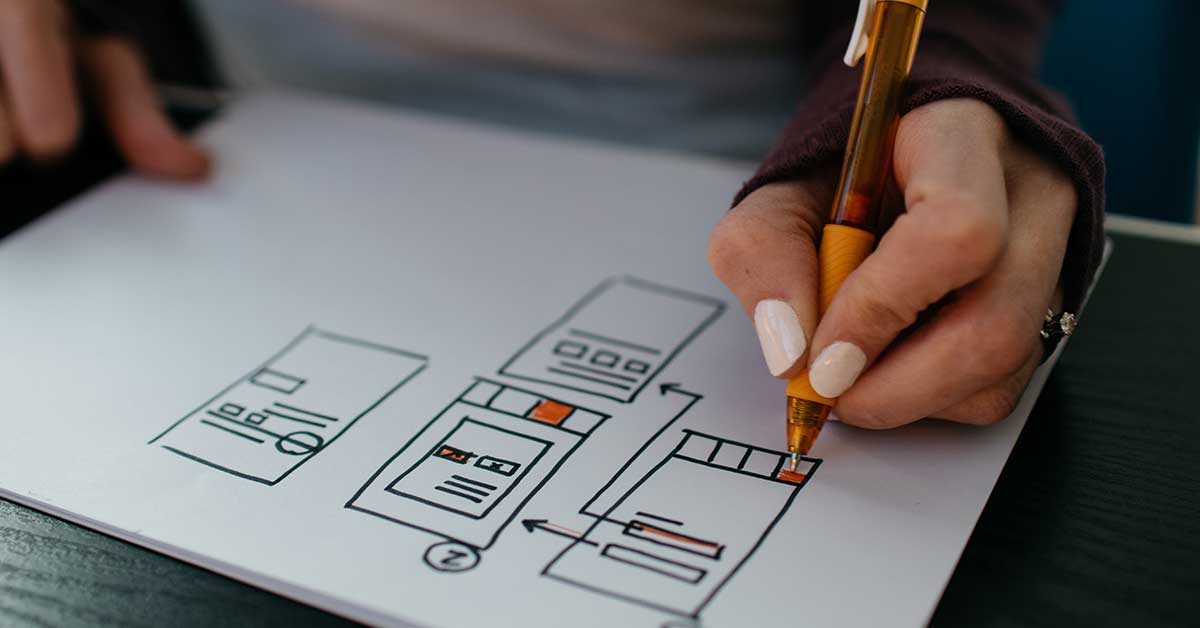
Wireframe Layout
- Define the project goals and objectives: Before creating a wireframe, it is important to understand the project’s goals and objectives. Identify the target audience, determine the website’s key features and functionality, and outline the user flow.
- Research the competition: Conduct research on similar websites in the industry to understand their layout, design, and functionality. This can inspire and help identify what works well and what does not.
- Create a sitemap: A sitemap visually represents the website’s structure and organization. Ensure that all key pages are included in the wireframe and that the user flow is logical.
- Sketch the layout: Begin by sketching a rough layout of the website using a wireframing tool. This can be a low-fidelity version and should include the pages’ basic layout, including the placement of key elements such as the navigation, header, and footer.
- Add the content: Once the basic layout is in place, add the content to the wireframe. This includes text, images, and other media that will be included on the website.
- Define the functionality: Determine the functionality that will be included on the website, such as forms, buttons, and links. Add these to the wireframe, keeping them in logical locations and making them easy to find.
- Test the wireframe: Once the wireframe is complete, test it with a small group of users to gain feedback on the layout, design, and functionality. Identify any issues that need to be addressed before moving on to the next stage of development.
- Iterate: Based on the feedback, make changes and improvements to the wireframe. Repeat the testing process until the wireframe is completed.
- Review and finalize the wireframe with the team and stakeholders to ensure it meets the project goals and objectives. Once it is finalized, they can use it as the foundation for the website’s design and development.
What should a client ask about website wireframes?
- What is a wireframe? A wireframe is a visual representation of a website’s structure and layout, typically created in a low-fidelity format. It serves as a blueprint for the design and development of a website, allowing designers and developers to plan and organize the website’s content, functionality, and user flow.
- Why is a wireframe important? A wireframe helps ensure the website is designed with the user in mind and is easy to navigate and use. It also helps avoid misunderstandings and delays later in the development process, as issues can be identified and addressed early on.
- What is included in a wireframe? A wireframe typically includes the basic layout of the pages, including the placement of key elements, such as the navigation, header, and footer. It also includes the content, images, and other media that will be included on the website, as well as any functionality, such as forms, buttons, and links.
- How long does it take to create a wireframe? The time can vary depending on the complexity of the project and the tools used.
- How much does it cost to create a wireframe? The cost can vary depending on the complexity of the project and the tools used.
- What is the difference between a wireframe and a mockup? A wireframe is a low-fidelity representation of the website, while a mockup is a more detailed, high-fidelity representation.
- How is a wireframe used in the design and development process? A wireframe is used as the foundation for the design and development of the website. Once it is finalized, the wireframe can guide the design and development of the website, ensuring that it meets the project goals and objectives.